5 Proven Strategies to Customize Your Checkout Page

Leveraging new technology to customize checkout pages
With Shopify checkout extensibility, merchants can customize their checkout page in various ways to meet their specific needs. This includes displaying important customer information on the checkout page and using custom banners to highlight promotions or provide information.
Additionally, merchants can customize the payment and shipping methods displayed to customers and hide or reorder payment options based on specific criteria. With checkout UI extensions, merchants can create a unique brand experience for customers during the checkout process. Overall, Shopify's checkout extension offers a wide range of customization options to enhance the checkout experience for customers and reduce cart abandonment.
With personalized experience, customers and merchants are both benefited from the game. Here are 3 proven strategies for using Shopify checkout extensibility to customize the checkout experience, taking into account the additional context:
- Use checkout UI extensions to add custom branding elements and design a unique checkout page that stands out from the competition. By leveraging the flexibility of these extensions, merchants can create a streamlined and user-friendly checkout process, reducing cart abandonment rates and increasing the likelihood of conversions.
- Add custom payment methods or shipping options not available by default in Shopify, such as same-day delivery, to provide customers with more options and potentially increase conversions.
- Include additional fields to the checkout page to collect important information from customers, such as their preferred delivery date or the name of their business to provide a more personalized experience for customers and improve the overall efficiency of the order fulfillment process.
- Add order notes or gift-wrapping options to the checkout page, allowing customers to leave special instructions for their order or add a personal touch to their gift.
- Modify colors, fonts, and add a branded banner or relevant image as a header to create a unique shopping experience for customers and increase brand loyalty.
Why should Shopify merchants customize the checkout page by Shopify checkout extensibility?
Shopify merchants should customize their checkout page using Shopify checkout extension because it is a safer and easier way to customize checkout without risking breaking the website or compromising sensitive data. The Shopify checkout extension architecture allows developers to create customization apps to augment existing checkout parts, replace some elements, and add new functionality.
This means that merchants can expect more customization opportunities with the emergence of checkout extensions. With Shopify checkout extension, merchants can add their logo, modify the colors of page sections, text, links, and buttons, and even add trust badges to their checkout page to enhance their brand image and increase customer trust. Overall, using Shopify checkout extension is a safer and more efficient way for merchants to customize their checkout page.
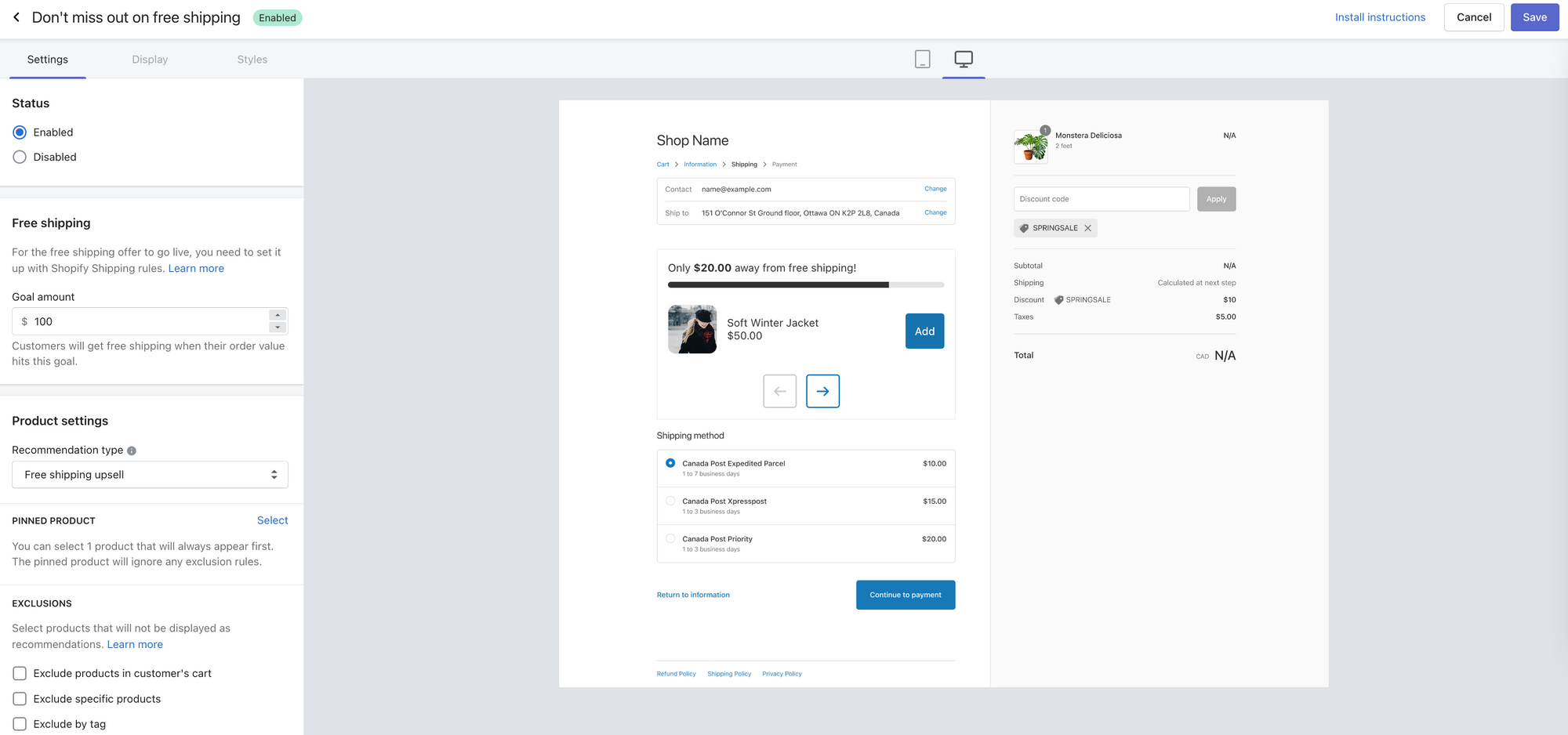
With AfterShip Personalization, merchants have various options to customize the checkout page to deliver a personalized checkout experience to customers. Display free shipping bar is a wise option to increase average order value.

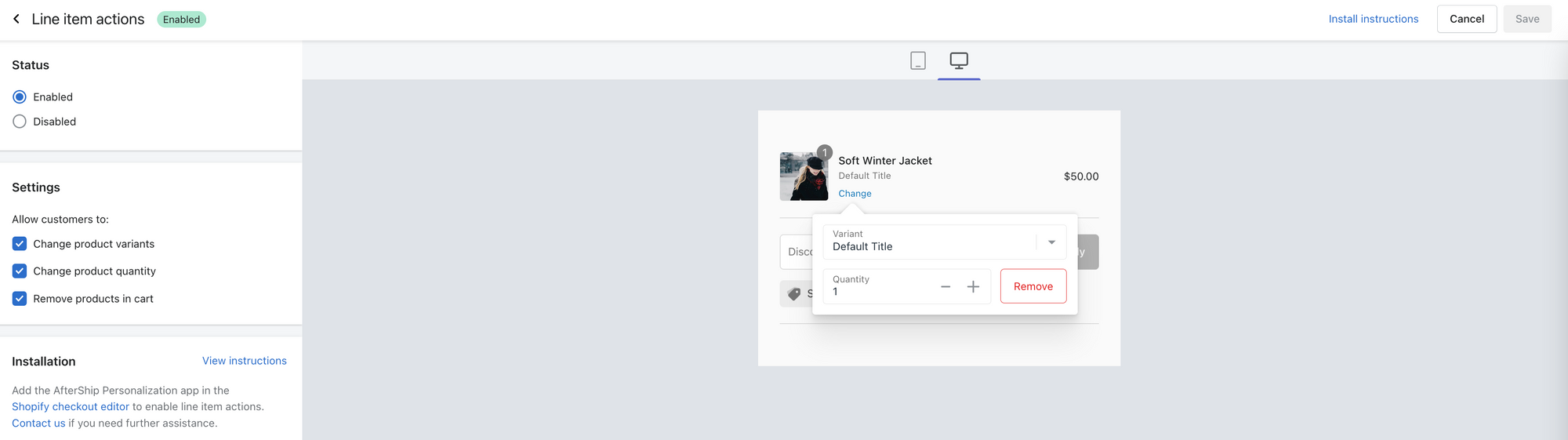
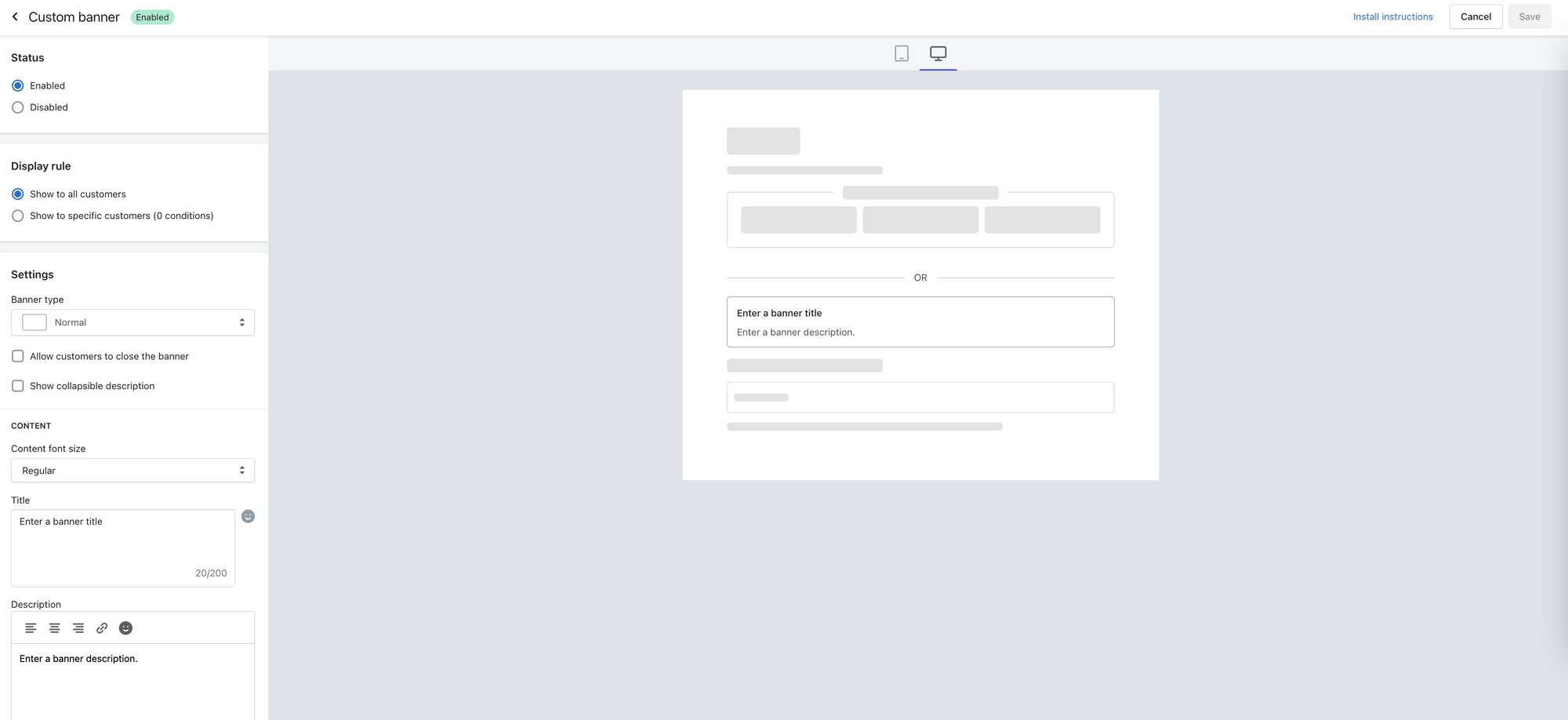
What’s more, tons of settings to customize how it looks, such as border, radius, padding, color, fonts, etc. Merchandising rule engine also gives customers personalized one-click upsell & cross-sell opportunities based on powerful AI algorithms. line items actions and custom banners also give a wider range of customization. Click here to check it out!


Successful cases in customizing checkout pages
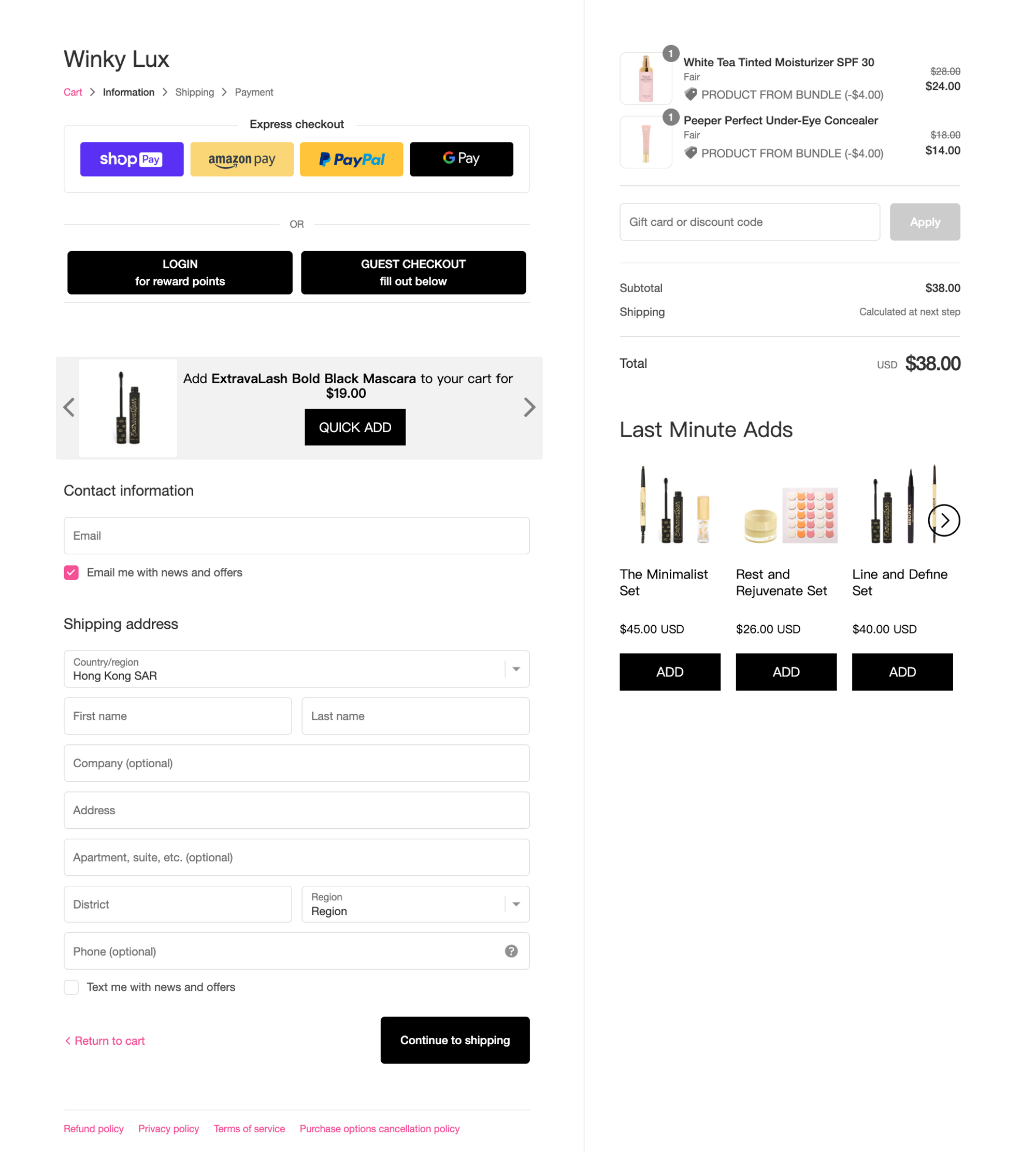
To further customize the Shopify checkout page, merchants can use the Shopify Checkout Extensibility service, which allows for higher customization and better sales. With Checkout UI extensions, developers can alter the checkout page's functionality, and with Shopify Functions, they can add new features and customize the backend logic. For instance, the GenovaWebArt team implemented upselling and cross-selling features in the Winky Lux online store via Checkout UI extensions.

They can add custom UI or content using Checkout UI extensions, such as displaying additional customer input or upselling/cross-selling products before checkout. Additionally, merchants can customize the checkout design with Checkout branding, access additional form field styling, and change the branding colors.
Once the Shopify custom checkout page is ready, merchants should split-test it to measure the efficiency of implemented changes and decide what works best for their online store. Conversion rate and average order value are the primary metrics they should track. With all that testing in place, merchants can ensure top-notch checkout effectiveness. Overall, Shopify provides different tools and resources to help merchants and developers build and test custom checkout integrations that align with their specific business needs and brand values.
To wrap up, the significance of customizing the checkout page is never overstated. Delivering personalized checkout experiences to different customers is the key to success in eCommerce competition.
Follow us on LinkedIn to get the latest information about eCommerce!
